Pythonで開発を行うにあたり、venvを使って仮想環境を構築したので手順を備忘録として残しておきます。
TL;DR
仮想環境を構築したいディレクトリ内で
# 仮想環境を作成
$ python3 -m venv [仮想環境名]
# 仮想環境を有効化
$ source env/bin/activate
# ライブラリをインストール
$ pip install [ライブラリ名]
または
$ pip install -r requirements.txt
# 仮想環境を無効化
$ deactivate
環境
| PC | Macbook Pro 2022 M2 |
|---|---|
| os | macOS Ventura 13.1 |
| Python | Python 3.11.2 |
| Editor | VS Code |
venvとは
- pythonで仮想環境を構築するためのモジュール
- 標準で搭載されている
venv自体の詳細な説明は割愛します。
事前準備
- ローカル環境にPythonをインストール(macの場合標準でインストールされていることが多い)
- 仮想環境を構築したいプロジェクトを作成
venvで仮想環境を構築する
1. 仮想環境を作成
プロジェクトのルートディレクトリに移動し、仮想環境を作成するコマンドを実行します。
# ルートディレクトリに移動
$ cd [path_to_project_root_directory]
# 仮想環境を作成
$ python3 -m venv [仮想環境名]実行後、プロジェクトのディレクトリ内に仮想環境が作成されます。

2. 仮想環境を有効化
$ source env/bin/activate3. ライブラリをインストール
仮想環境にライブラリをインストールします。
今回はreuirements.txtを使用してインストールします。
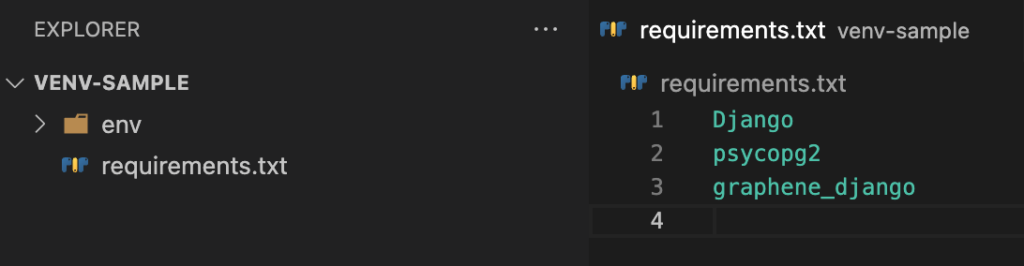
プロジェクトのディレクトリに requirements.txt を作成し、インストールしたいライブラリの名前を記述後

ライブラリのインストールコマンドを実行します。
$ pip install -r requirements.txt4. VSCodeでライブラリを認識できるようにする
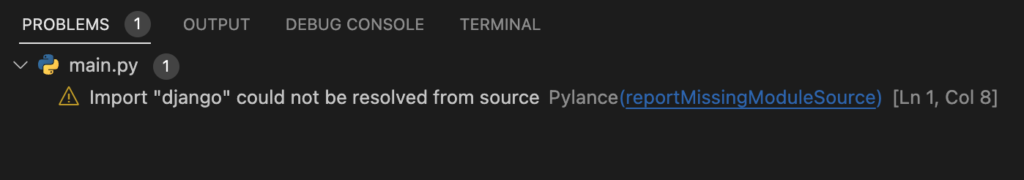
仮想環境を実行後、インストールしたライブラリが認識されないことがあります。

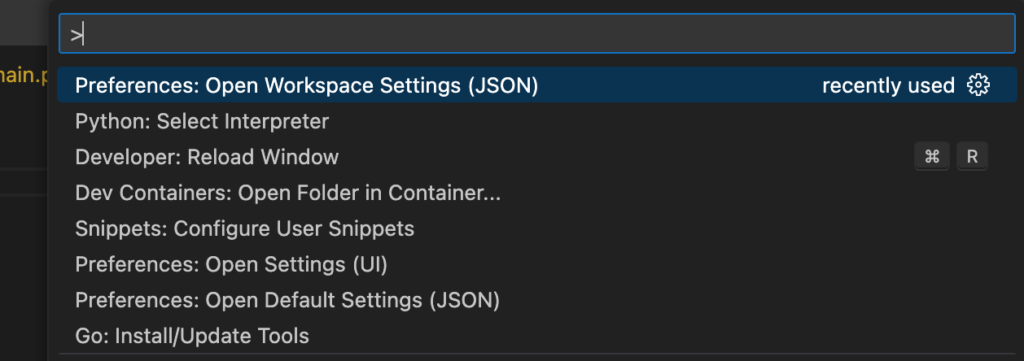
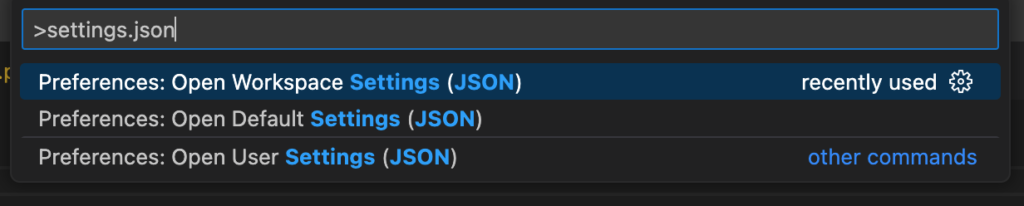
その場合は、まずF1キー または Shift + Command + p でコマンドパレットを開き

settings.json と入力し、Open Workspace Settings を開き

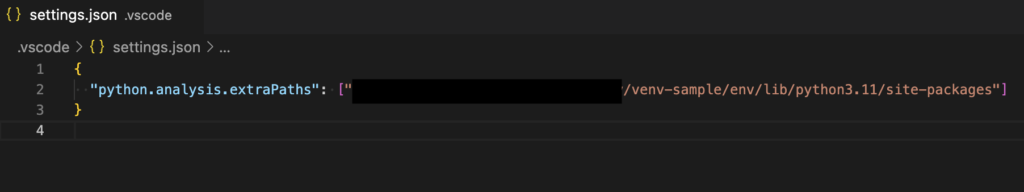
python.analysis.extraPaths に env内のsites-packagesフォルダのパスを記述します。

ライブラリが認識されます。

5. 仮想環境を無効化する
以下のコマンドを実行すると、仮想環境を無効化できます。
$ deactivate
