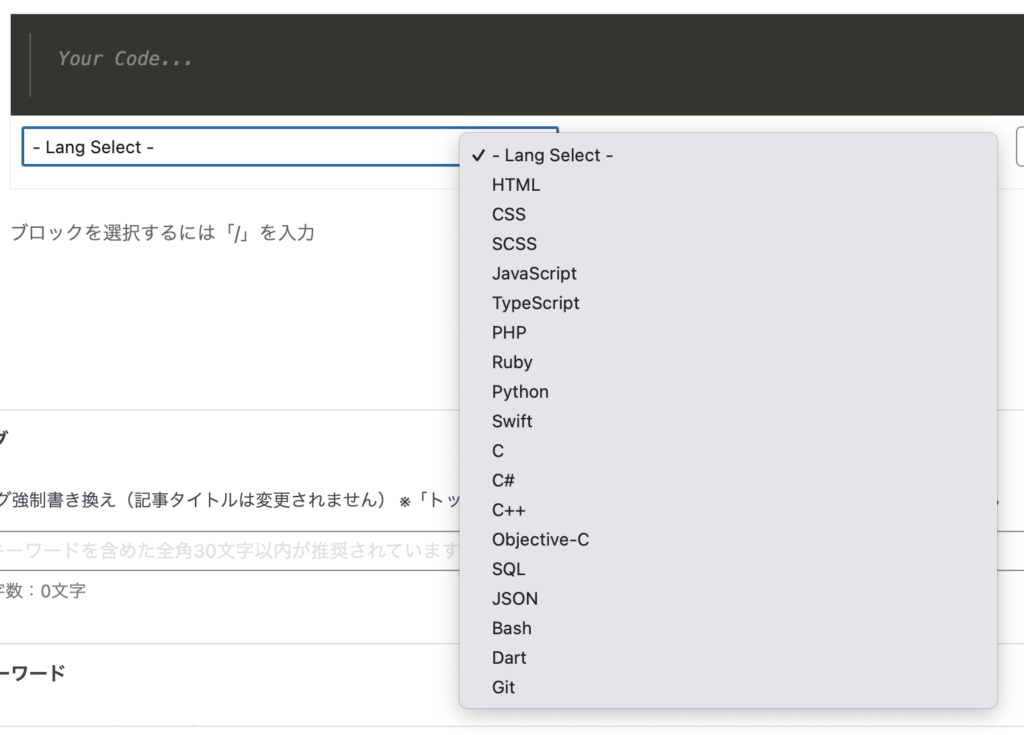
WordPressでシンタックスハイライトを適用するためにHighlighting Code Block(以下HCB)を追加しましたが、Lang Selectで選択したい言語が出てこずハイライトを適用することができませんでした。
調べてみるとHCBはデフォルトで対応していない言語がいくつかあり、そういった場合には独自にカスタマイズした設定ファイルを適用する必要があるようです。
他の言語でも同じような作業をすることがある可能性があるので、備忘録として手順を残していきたいと思います。
設定ファイルを用意してアップロード
HCBではprizm.jsとprizm.cssをという2つのファイルを使用して、シンタックスハイライトに関する設定を行っています。
対応を行いたい言語を追加した設定ファイルを作成しアップロードしていきます。
カスタマイズした設定ファイルを用意する
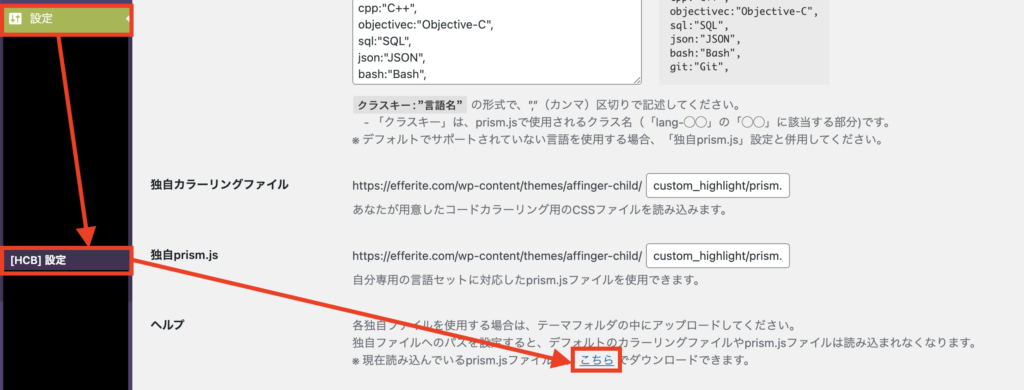
WordPressの管理者画面にログインし、左側ツールバーから「設定」→「HCB設定」を選択し設定画面を開きます。
設定画面下部「こちら」をクリックし、prism.**のダウンロードページを開きます。

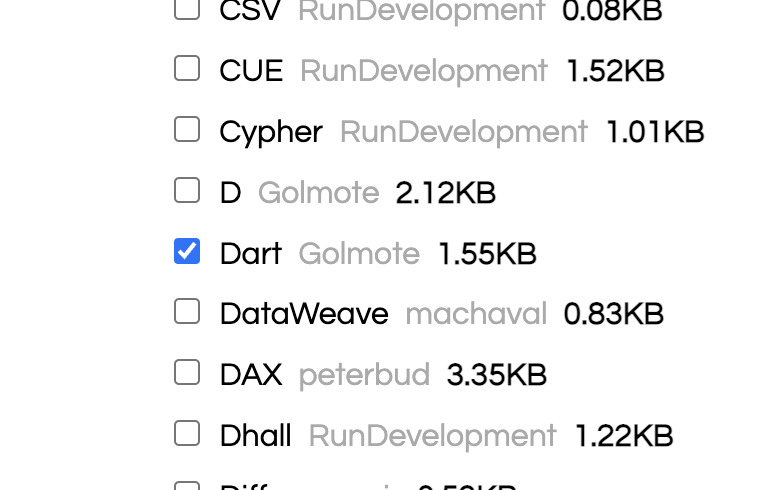
画面中部のLanguagesから追加したい言語(今回はDart)にチェックを入れ

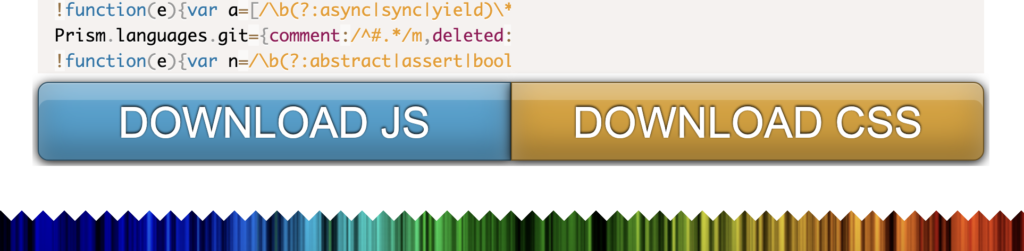
画面下部のDownloadをクリックし、prism.jsとprizm.cssをダウンロードします。

ダウンロードされたファイル

設定ファイルをアップロードする
用意した設定ファイルをサーバにアップロードしていきます。
※私の場合サーバはお名前.comのレンタルサーバを使用しているので、そちらでのアップロード方法になります。
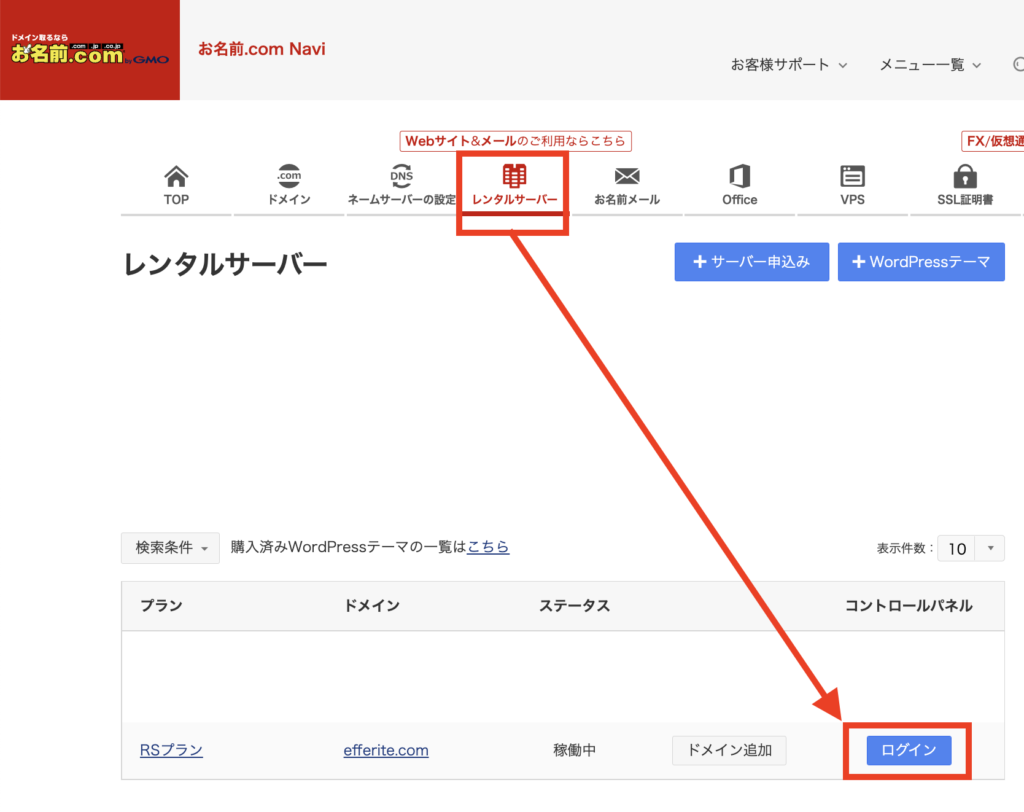
お名前.com Naviにログイン後「レンタルサーバ」タブを選択し、WordPressが動作しているサーバのログインをタップしコントロールパネルを開きます。

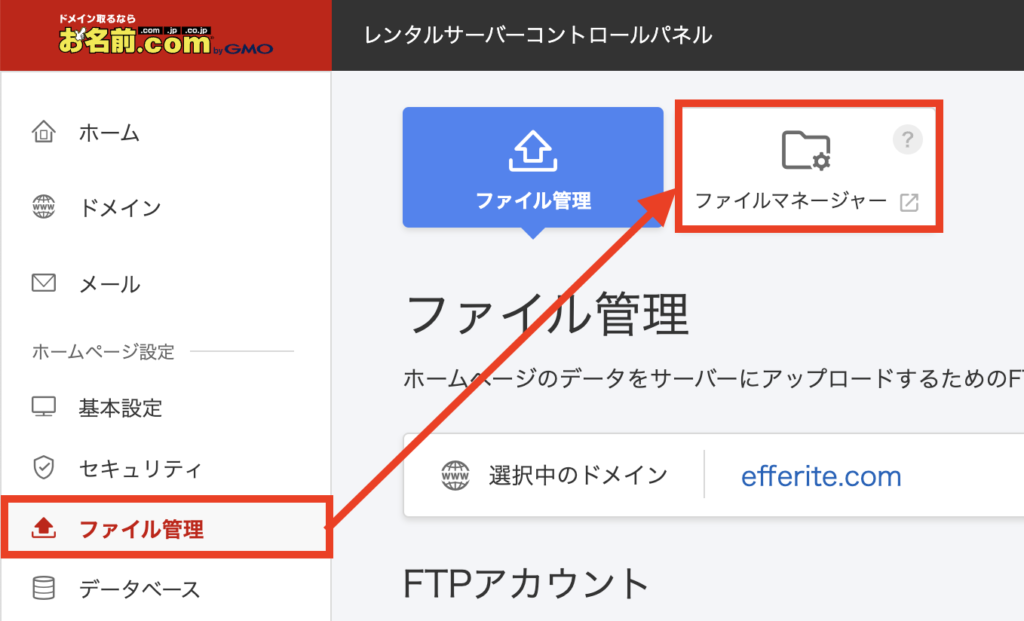
「ファイル管理」→「ファイルマネージャー」の順に選択し、アップロード画面を開きます。

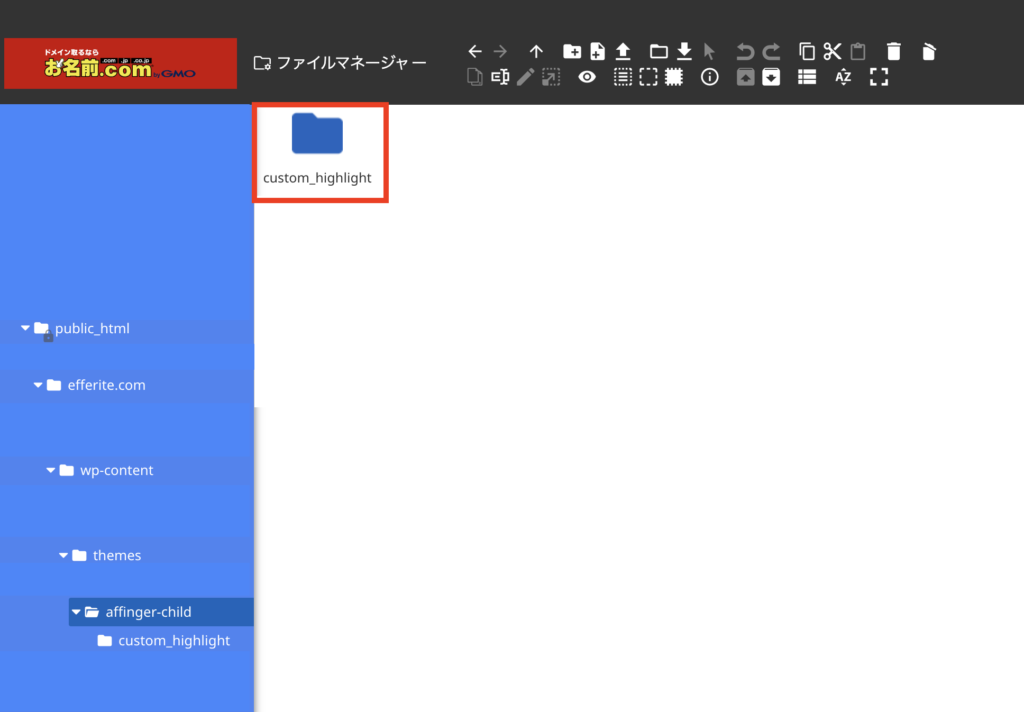
public_html/***(ドメイン名)/wp-content/themes/***(WordPressで有効化しているテーマ)を開き、設定ファイルのアップロード先のフォルダ(今回はcustom_highlight)を作成します

作成したフォルダを開き、設定ファイルをアップロードします。

設定ファイルはWordPressで有効化しているテーマのディレクトリ内にアップロードしなければ、以降の手順で有効化できません。
ここまででアップロードは完了です。
Dart言語のシンタックスハイライトを有効化
アップロードしたファイルをテーマ内で有効化し、Lang SelectでDartが表示されるようにします。
設定ファイルをテーマ内で有効化する
[カスタマイズした設定ファイルを用意する]と同じ手順でHCB設定を開き、
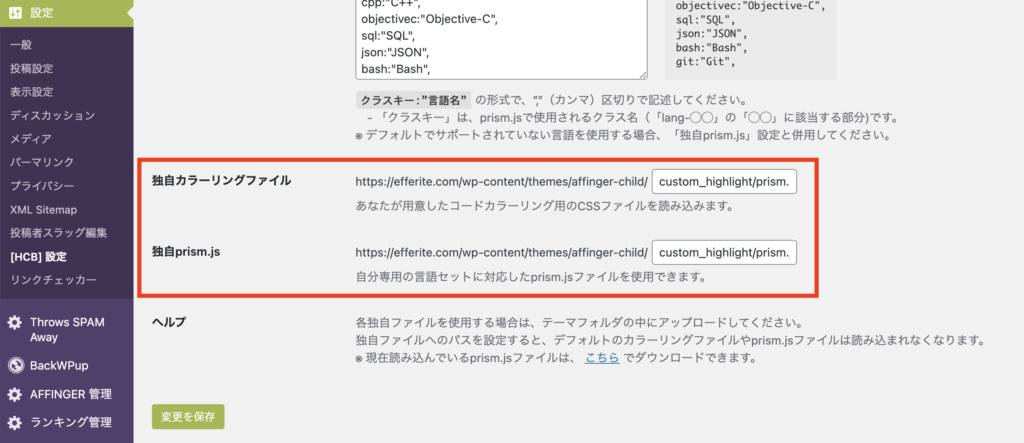
- 独自のカラーリングファイル ... アップロードしたprizm.cssのパス
- 独自prizm.js ... アップロードしたprizm.cssのパス
をそれぞれ記述し、テーマ内で読み込めるようにします。

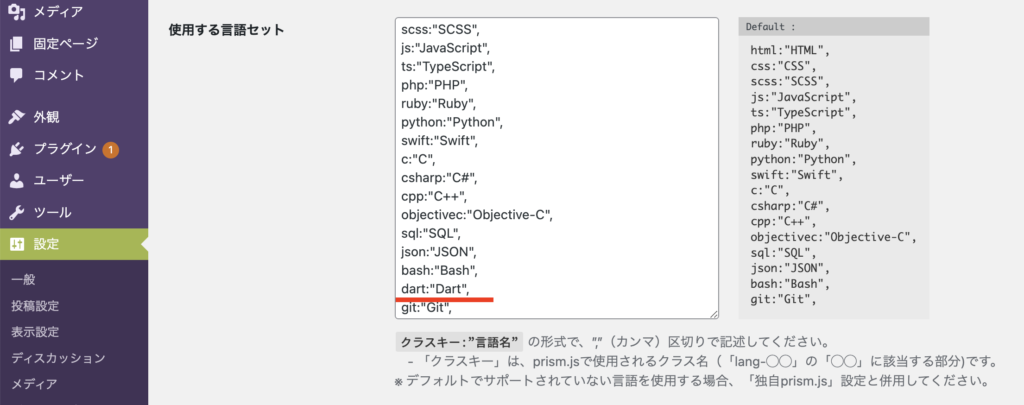
使用する言語セットに追加した言語を記述し、Lang Selectで選択できるようにします。

最後にページ下部の「変更を保存」を押下して有効化は完了です。
有効化されているか確かめる
ブロックエディタで「Highlighting Code Block」を配置し、Lang Selectで追加した言語が出てくれば無事完了です。